¿Qué es el diseño responsive?
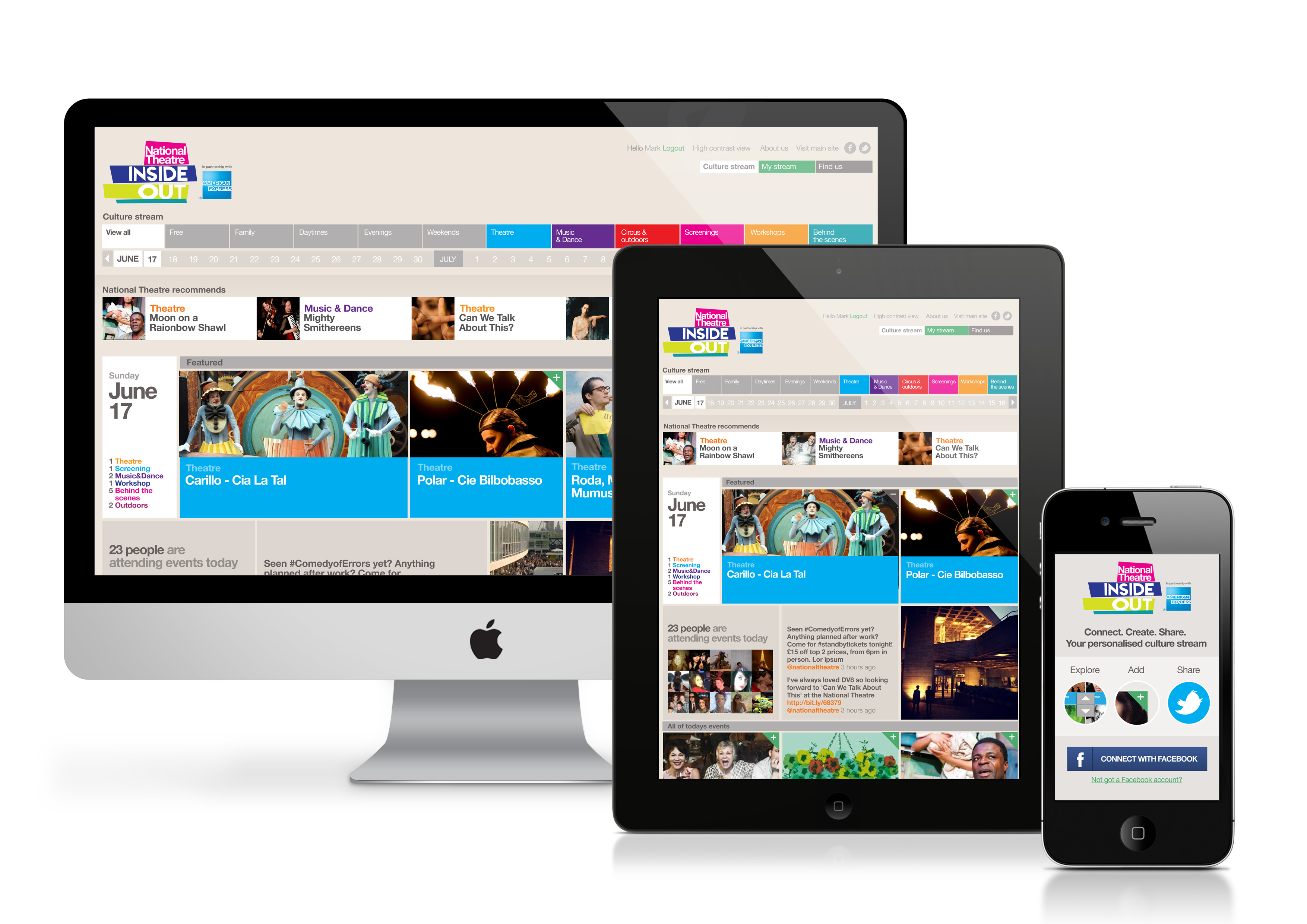
El diseño web responsive o adaptativo es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos. Desde ordenadores pc de escritorio a tablets y móviles celulares.
Hoy en día accedemos a sitios web desde todo tipo de dispositivos; ordenador, tablet, smartphone… por lo que, cada vez más, nos surge la necesidad de que nuestra web se adapte a los diferentes tamaños de los mismos. Pero, ¿qué es esto exactamente? ¿En qué consiste el diseño responsive?
Se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa código #media-queries de #CSS3.
El diseño responsive permite reducir el tiempo de desarrollo, evita los contenidos duplicados, y aumenta la viralidad de los contenidos ya que permite compartirlos de una forma mucho más rápida y natural.
Se basa en proporcionar a todos los usuarios de una web los mismos contenidos y una experiencia de usuario lo más similar posible, frente a otras aproximaciones al desarrollo web móvil como la creación de #apps, el cambio de dominio o webs servidas dinámicamente en función del dispositivo.
En definitiva, el diseño web #responsive se consolida como una de las mejores prácticas hoy en día en diseño web. Aunque como todas, tiene sus pros y contras, la web responsive es considerada hoy en día la mejor práctica posible en el diseño #web, y te puedo enseñar los puntos que debes tener en cuenta a la hora de hacer o contratar tu web responsive.
Razones para usarlo
Actualmente, la mayoría de las páginas web han sido adaptadas a los dispositivos móviles debido a que la gran cantidad de usuarios ingresan a los sitios a través de sus smartphones o tablet. Esta acción mejora la experiencia del cliente y los tiempos de carga.
Una página web responsive es capaz de ajustarse a los distintos tamaños de pantalla específicos, por lo que este hecho te brinda beneficios importantes, entre los cuales se encuentran:
Mayor posicionamiento: esta acción es fundamental para las empresas ya que según las estadísticas la mayoría de los usuarios realizan sus búsquedas en los dispositivos móviles; lo que a su vez, se traduce en mejor construcción de enlaces, menor tasa de rebote y tasas de conversión más altas, pues las personas podrán realizar sus compras directamente desde la página lo que mejorará su experiencia; y a su vez, generará menos pérdida.
Otro punto imprescindible es que evitamos la duplicación de contenido ya que los mismos deben verse de manera correcta en todas las pantallas, lo que nos ayudará a reducir costos debido a que dos páginas web, una para computadoras y otra para móviles, significaría invertir más dinero y tiempo, en cambio, un portal web amigable es más rentable y más sencillo de gestionar porque tiene una sola base que puede funcionar con la misma estrategia.
De igual forma, nos acostumbra a seleccionar, simplificar, y priorizar los elementos que sean necesarios para la página web. Solo se colocarían aquellas imágenes que sean estéticas y que no dificulten la velocidad de carga de la página, por lo que la navegación sería más práctica y sencilla.
Por otro lado, el monitoreo de la página web sería más fácil debido a que se pueden leer e interpretar más rápido, y a su vez, permite comparar lo que funciona y lo que no en todos los dispositivos. Los beneficios de ser responsive son claros